آموزش سئو تصاویر در وردپرس
وب سایت وردپرسی شما از هر نوعی که باشد مطمئنا در جاهایی نیاز است که از تصاویر در آن استفاده کنید. عکس ها موجب جذاب تر شدن مطالب شده و در سئو وب سایت نیز تاثیر گذار خواهند بود. در این مطلب به آموزش سئو تصاویر در وردپرس پرداخته و به روش هایی برای بهینه سازی عکس ها اشاره می کنیم که موجب ایجاد تجربه کاربری بهتری می شوند.
همیشه از تصاویر استفاده کنید
تصاویر ، هنگامی که به درستی استفاده شوند ، به کاربران کمک می کنند تا مطالب را بهتر درک کنند. جمله “ارزش تصویر برابر با 1000 کلمه است” ممکن است برای گوگل منطقی نباشد ، اما برای شما که می توانید اطلاعات خود را به جای 1000 کلمه فقط با یک تصویر بیان کنید ، ارزش زیادی دارد.
توصیه ما در این مورد بسیار ساده است: بهتر است در هر مقاله خود حداقل از یک تصویر استفاده کنید تا جذابیت بیشتری داشته باشد. هرچه جستجوی تصاویر بیشتر و بیشتر می شود ، این امر می تواند بازدید سایت شما را نیز افزایش دهد. اگر محتوای سایت شما از نوع تصویر بیشتر باشد ، اهمیت سئو تصاویر در آن دوچندان می شود.
ظاهر موتور جستجوی تصویر گوگل اخیراً بازسازی و تغییر کرده است. در طراحی جدید آن ، فیلترهای جدید ، فراداده و حتی ویژگی های عکس دیده می شود. فیلترهای جدید گوگل نشان می دهد که موتور جستجو درک بهتری از تصاویر نسبت به گذشته دارد.
یافتن تصویر مناسب
استفاده از تصاویر واقعی همیشه بر استفاده از تصاویر سهام اولویت دارد. به عنوان مثال ، صفحه درباره ما سایت شما قطعاً باید تصویری از اعضای واقعی تیم داشته باشد. بارگیری تصویر سهام از اینترنت چندین نفر در یک شرکت.
محتوای سایت همچنین باید دارای تصویری باشد که مربوط به موضوع مقاله باشد. اگر تصویری را به سادگی انتخاب کنید زیرا افزونه سئو شما به خالی بودن قسمت تصویر هشدار می دهد ، مراحل اشتباهی را طی می کنید.
تصویر انتخاب شده باید موضوع پست را منعکس کند. همچنین سعی کنید تصاویر را نزدیک به محتوای مرتبط خود قرار دهید. اگر صفحه شما تصویری دارد که انتظار دارید در آن رتبه بندی کنید ، بهتر است آن را در بالای صفحه قرار دهید.
روش های جایگزین
اگر به دلیل محدودیت های خود ، نمی توانید خودتان عکس بگیرید ، بدون استفاده از عکس های سهام گزینه های دیگری وجود دارد. به عنوان مثال ، flickr.com منبعی برای دسترسی به انواع متداول عکس است. در صورت استفاده حتما به پیوند صفحه عکاس مراجعه کنید.
وب سایت هایی مانند Unsplash برای گرفتن عکس نیز عالی هستند. وب سایت های رایگان دیگری مانند این وجود دارد. اما عکس های همه آنها تا حدودی به عکس های استوک نزدیک است.
استفاده از تصاویر متحرک نیز این روزها محبوبیت بیشتری پیدا کرده است ، اما مراقب باشید در استفاده زیاد از آنها استفاده نکنید. وجود تعداد زیادی از این تصاویر باعث حواس پرتی کاربران می شود و همچنین به دلیل افزایش اندازه صفحه ، سرعت بارگذاری آنها را کاهش می دهد.
آماده سازی تصاویر برای استفاده از آنها در نوشته ها
قدم بعدی بعد از انتخاب تصاویر، بهینه سازی آنها برای استفاده در وب سایت است. در این پروسه می بایست به نکات زیر دقت کنید:
انتخاب نام صحیح برای فایل تصویر
سئو تصویر با نام پرونده شروع می شود. در حالت ایده آل ، گوگل باید از محتوا آگاه باشد ، صرف نظر از ماهیت تصاویر. این کار با استفاده از کلمات کلیدی مورد نیاز در نام فایل امکان پذیر است.
به عنوان مثال ، اگر تصویر شما مربوط به میدان آزادی تهران است ، دیگر نباید نام پرونده به شکل DSC4536.jpg باشد. نام مطلوب برای چنین عکسی tehran-azadi-square.jpg است. البته می توانید نام تصاویر را با نویسه های فارسی نیز بنویسید اما پیشنهاد می کنیم به دلیل احتمال بروز برخی مشکلات در آینده از این امر خودداری کنید.
ابعاد عکس در سئو تصاویر
سرعت بارگذاری صفحه در سئو و تجربه کاربر موثر است. هرچه یک وب سایت سریعتر باشد ، سریعتر صفحات خود را مشاهده و فهرست می کند. تصاویر می توانند سرعت سایت وردپرس را در وردپرس بسیار تحت تأثیر قرار دهند ، به خصوص هنگام بارگذاری یک تصویر بزرگ در یک صفحه.
به عنوان مثال ، اگر ابعاد اصلی یک تصویر 1500 00 2500 بود ، اما اندازه نمایش داده شده در صفحه 150 250 250 است ، شما بی مورد بارگیری را کاهش داده اید. در چنین شرایطی بهتر است اندازه و ابعاد تصویر را تغییر دهید.
وردپرس در این کار به شما کمک می کند و پس از بارگذاری هر عکس ، آن را در اندازه های مختلف ذخیره می کند. البته این موقعیت به معنای بهینه بودن اندازه پرونده های ایجاد شده نیست. وردپرس فقط اندازه آن را تغییر می دهد.
استفاده از تصاویر به صورت واکنشگرا
وجود چنین ویژگی در وردپرس بسیار ضروریست و خوشبختانه این سیستم مدیریت محتوا از نسخه 4.4 به بعد، خود از این ویژگی پشتیبانی می کند. با فعال بودن چنین ویژگی، تصاویر سایت در صفحه نمایش های با اندازه های مختلف به خوبی نمایش داده می شود.
کاهش حجم فایل تصاویر
گام بعدی در سئو تصویر بهینه سازی اندازه آنهاست ، به طوری که تصاویر در کمترین حجم و بدون افت کیفیت ذخیره شوند. ابزارهای آنلاین بسیاری برای انجام این کار وجود دارد ، از جمله ImageOptim ، reduceimages.com ، jpeg.io و compressjpeg.com.
پس از بهینه سازی تصاویر ، می توانید صفحات سایت را با استفاده از ابزارهایی مانند Google PageSpeed Insights یا Pingdom تست کنید.
بهترین افزونه های وردپرسی برای فشرده سازی تصاویر
چه تفاوتی بین ابزارهای فشرده سازی آنلاین و افزونه های وردپرس برای این منظور وجود دارد؟ اگر از این ابزار استفاده می کنید ، پس از فشرده سازی ، هنوز باید عکس ها را در وردپرس بارگذاری کنید و سپس از آنها استفاده کنید.
اگر شما از آن دسته افرادی هستید که می خواهید همه ویژگی ها را در یک مکان داشته باشید ، بهتر است از افزونه های فشرده سازی تصویر در وردپرس استفاده کنید. اکثر این پلاگین ها قادر به فشرده سازی تصاویر هنگام بارگذاری آنها هستند و این ویژگی بار زیادی را از دوش شما می برد.
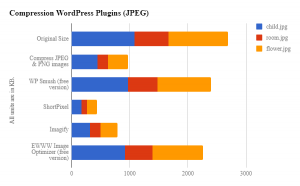
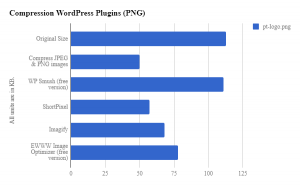
در ادامه ، ما پنج افزونه فشرده سازی تصویر برتر در وردپرس را معرفی می کنیم و نتایج آزمون خود را از آنها بیان می کنیم. در این آزمون ، ما چهار تصویر ثابت (سه عکس با فرمت JPEG و یک تصویر با فرمت PNG) را در پنج وب سایت مختلف بارگذاری کردیم و آنها را با استفاده از این پنج افزونه فشرده کردیم.
افزونه WP Smush
افزونه WP Smush یکی از قدیمی ترین افزونه ها برای فشرده سازی تصاویر در وردپرس است. برای استفاده از این افزونه نیازی به ثبت نام نیستید و همچنین می توانید هنگام بارگذاری همه عکس ها را همزمان فشرده کنید. بنابراین پس از راه اندازی ، می توانید فشرده سازی را فراموش کنید ، زیرا این افزونه کار خود را در پس زمینه انجام می دهد.
متأسفانه ، عیب این افزونه عدم فشرده سازی مطلوب در نسخه رایگان آن است. بنابراین ما آن را زیاد توصیه نمی کنیم. در وب سایت این افزونه آمده است که میزان فشرده سازی در نسخه Pro بیشتر است ، اما در تست هایی که از آن گرفتیم ، خروجی آن تفاوت چندانی با نسخه رایگان ندارد.
افزونه Compress JPEG & PNG images
این افزونه متعلق به وب سایت TinyPNG بوده و همانند نسخه آنلاین خود بسیار ساده است. برای فعالسازی این افزونه نیاز به ثبت نام در آن خواهید داشت و بعد از انجام این کار با خیال راحت می توانید به کار با وردپرس بپردازید، چرا که این افزونه قادر به فشرده سازی تصاویر به صورت اتوماتیک است.
افزونه ShortPixel
اگر تا به حال با افزونه ShortPixel کار نکرده باشید، احتمالا از دیدن نتایج آن متعجب خواهید شد. این افزونه در تست های ما توانست که بیشترین فشرده سازی را روی عکس ها پیاده کند. همچنین این افزونه دارای گزینه ای با نام glossy است که مخصوص عکاسان حرفه ای است. بسیاری از عکاسان حرفه ای علاقه ای به قربانی کردن کیفیت تصاویر در برابر حجم آن ندارند و در نتیجه آنها می توانند از این گزینه بهره ببرند.
افزونه Imagify
پلاگین Imagify توسط تیم معروف افزونه WP Rocket ساخته شده است. پس از نصب و ثبت نام در این افزونه ، با گزینه هایی روبرو خواهید شد. برای بهترین نتیجه ، حالت تهاجمی را انتخاب کنید.
یکی از گزینه های جالب این افزونه انتخاب یک پوشه جداگانه برای ذخیره نسخه اصلی تصاویر است تا در صورت بروز مشکل از آنها استفاده کنید. نکته منفی این افزونه این است که شما باید در بخش رسانه وردپرس به حالت لیست بروید تا ببینید که چقدر فشرده شده است. جدا از این ، Imagify یک پلاگین بسیار خوبی است.
افزونه EWWW Image Optimizer
افزونه EWWW Image Optimizer تنها افزونه ای بود که در نصب آن ممکن است دچار مشکل شوید. بعد از نصب آن خطاهایی به شکل عدم وجود کلید API یا نیاز به exec را ممکن است مشاهده کنید. به هر حال این افزونه نیز مانند WP Smush دارای نشخه Pro است و نسخه رایگان آن چنگی به دل نمی زند. در صورت نیار به فشرده سازی بیشتر می بایست نسخه Pro این افزونه را تهیه کنید.
نتایج به دست آمده از مقایسه افزونه های فشرده سازی تصاویر
در زیر می توانید نتایج فشرده سازی حاصل از جمع سه فایل JPEG و یک فایل PNG را مشاهده کنید.


همانطور که مشاهده می کنید ، بهترین پلاگین فشرده سازی در وردپرس برای پرونده های JPEG مطابق با آزمون ما ، پلاگین ShortPixel است. میزان فشرده سازی متوسط این افزونه 84٪ است. پلاگین Imagify با فشرده سازی 70٪ در مکان دوم قرار دارد.
در مورد پرونده های PNG ، بهترین پلاگین Compress JPEG & PNG تصاویر است که توانسته اندازه تصویر PNG ما را تا 56٪ کاهش دهد. البته سایر افزونه ها تفاوت چندانی با آن ندارند و اغلب توانسته اند تصویر PNG ما را تا 50٪ فشرده کنند.
انتخاب فرمت مناسب
در حالت کلی تصاویر موجود در وب اغلب شامل دو فرمت هستند: JPEG و PNG
اما از کدامیک بایستی استفاده کرد؟ پاسخ این سوال بستگی به شرایط دارد. هر یک از این دو فرمت دارای مزایا و معایب خاص خود هستند و انتخاب فرمت درست، وابسته به سناریو موجود خواهد بود:
- JPEG: فرمت JPEG بهترین انتخاب برای عکس و دیگر تصاویریست که دارای گستره رنگی زیادی هستند. این تصاویر می توانند فشرده سازی شده و حجم آنها بسیار کاهش یابد.
- PNG: فرمت PNG مناسب گرافیک ها، متن های تصویری و اسکرین شات هاست. این فرمت بر خلاف JPEG از Transparency نیز پشتیبانی می کند. این فرمت از فشرده سازی lossless پشتیبانی کرده، در نتیجه کیفیت عکس بعد از فشرده سازی بالاست، اما حجم نسبتا زیادی خواهد داشت.
اما عواقب انتخاب فرمت اشتباه در سایز تصاویر چیست؟ برای پاسخ این سوال به تست دو سناریو می پردازیم.
سایز اسکرین شاتی که ما از داشبورد وردپرس یک سایت تهیه کردیم، دارای 150kb در فرمت PNG و 259kb در فرمت JPEG بود. به یاد داشته باشید که فرمت PNG برای اسکرین شات ها مناسب تر است و در این تست، حجم فایل JPEG، 75 درصد بیشتر بود.

اما نتیجه تست ما بر روی عکسی که از محیط باز گرفته شده بود، نتیجه معکوس داشت. عکس زیر در فرمت JPEG دارای حجم 1.26mb و در فرمت PNG دارای حجم بسیار زیاد 7.23mb گردید. این مسئله بدین معنیست که حجم نسخه PNG بیش از 550 درصد بیشتر بود.
نتایج این دو تست نشان می دهد که انتخاب فرمت صحیح تصاویر تاثیر به سزایی در سایز نهایی آنها خواهد داشت. به عنوان یک قانون کلی می توانید در نظر داشته باشید که در صورت وجود طیف رنگ های بسیار در تصویر، از فرمت JPEG و در غیر این صورت از PNG استفاده کنید.
اضافه کردن تصاویر به مطالب
با اینکه توانایی گوگل در فهم تصاویر نسبت به گذشته ارتقا یافته، اما نباید به آن خیلی متکی بود. بنابراین بایست محتوای متنی نیز به تصاویر اضافه نمود. حال که تصویر مورد نظر شما انتخاب و سایز آن بهینه شده است، نبایست آن را در هر جایی قرار داد. بهتر است که تصاویر مورد نظر نزدیک به محتوای مرتبط با خود باشند.
تصویر شاخص
تصویر شاخص در وردپرس، تصویریست که توسط شما انتخاب شده و به عنوان تصویر اصلی مطلب در صفحات دسته بندی و صفحه خود مطلب نمایش داده می شود. این تصویر معمولا در بالاترین قسمت مطلب قرار می گیرد.
اغلب پوسته ها و ابزارک ها در وردپرس از تصویر شاخص پشتیبانی می کنند و در نتیجه انتخاب درست آنها از اهمیت ویژه ای برخوردار است. انتخاب سایز و ابعاد تصویر شاخص بستگی به پوسته سایت داشته و در همه پست ها یکسان است.
بهتر است که تصویر شاخص هر مطلب یا برگه، کیفیت مناسبی داشته تا کاربران را به کلیک بر روی آیتم مورد نظر ترغیب کند.
کپشن
کپشن متنیست که همراه با تصاویر و در زیر آن قرار می گیرد. اما چرا کپشن ها در سئو تصاویر مهم هستند؟ چون کاربران در هنگام مشاهده مطلب به آنها توجه می کنند. کاربران به طور معمول در اولین نگاه خود به مطلب، به عناوین، تصاویر و کپشن های آنها دقت می کنند.
اما آیا اضافه کردن کپشن به تمام تصاویر الزامیست؟ خیر، تنها در صورتی که نیاز است می توان به تصاویر کپشن اضافه کرد. نوشتن کپشن برای تمام تصاویر سایت به نوعی افراط در بهینه سازی محسوب می شود و تنها در صورتی بایست از این قابلیت استفاده نمود که منطقی به نظر می رسد. در هنگام نوشتن کپشن به راحتی کاربران توجه کنید و تنها با هدف سئو تصاویر، اقدام به اضافه نمودن آنها نکنید.
متن جایگزین و عنوان عکس
متن جایگزین یا تگ alt عبارت توصیفیست که به تصاویر اضافه شده و در صورتی که آن تصویر به هر دلیلی بارگذاری نشود، نمایش داده می گردد. ویکیپدیا توصیف خوبی از متن جایگزین دارد:
در شرایطی که تصویری در یک صفحه به دلایلی مانند غیرفعال بودن بارگذاری تصویر در مرورگر نمایش داده نشود و یا اینکه کاربر مشکلات بینایی داشه باشد، متن جایگزین تصاویر تضمین می کند که تمام اطلاعات صفحه به کاربران منتقل می گردد.
پس متن جایگزین را به هر یک از تصاویر سایت اضافه کرده و دقت داشته باشید که این متن شامل کلمات کلیدی اصلی هر مطلب باشد. مهمتر از همه اینکه در این متن جایگزین به توصیف تصاویر بپردازید، به شکلی که هم برای موتورهای جستجو و هم برای کاربران منطقی به نظر برسد. هر چه اطلاعات مرتبط بیشتری حول یک تصویر وجود داشته باشد، موتورهای جستجو نیز آن تصویر را مهمتر ارزیابی می کنند.
برخی از مرورگر ها در هنگامی که نشانگر موس را بر روی تصویر قرار می دهید، متن جایگزین تصویر را به صورت تولتیپ نمایش می دهند. عنوان تصویر نیز از جمله اطلاعاتیست که در هنگام وارد کردن عکس در وردپرس می توان آن را وارد کرد. مرورگرهایی مانند کروم این عنوان را در هنگام قرار گرفتن موس بر روی تصویر نمایش می دهند. در حالت کلی بسیار از افراد این قسمت را خالی می گذارند، چرا که ضرورتی در سئو ندارد.
اضافه نمودن داده های ساختار یافته مربوط به تصاویر
افزودن داده های ساخت یافته به صفحات سایت به نمایش تصاویر در نتایج جستجو کمک می کند. اگرچه گوگل اعلام کرده است که داده های ساختاری هیچ تاثیری در رتبه بندی ندارند ، اما وجود این داده ها باعث جذابیت تصاویر سایت در نتایج جستجوی تصاویر گوگل می شود.
به عنوان مثال ، اگر دستورالعملی برای یک وعده غذایی با داده های تصویری ساختاریا منتشر کنید ، گوگل می تواند تصویر مشخص شده را در نتایج جستجو نمایش دهد ، که در نتیجه کاربران بیشتری روی سایت شما کلیک می کنند. موتور جستجوی تصویر گوگل از داده های ساخت یافته در انواع زیر پست پشتیبانی می کند.
- محصول (Product)
- ویدئو (Video)
- دستور تهیه (Recipe)
گوگل دارای دستورالعمل هایی برای درج بهتر داده های ساختار یافته برای تصایر سایت است. خلاصه آن بدین شکل است که درج توصیف های مرتبط با عکس و قابل پایش و ایندکس بودن آن امری ضروری می باشد.
OpenGraph و Twitter Cards
متا تگهای OpenGraph و Twitter Cards تصاویری را که هنگام اشتراک صفحات انتخاب می کنید نمایش می دهند. این داده ها در قسمت سر صفحه قرار دارد.
اکنون بسیاری از شبکه های اجتماعی ، به جز فیس بوک و توییتر ، از این دو متا تگ پشتیبانی می کنند و استفاده از آنها میزان کلیک لینک های به اشتراک گذاشته شده را افزایش می دهد.
بسیاری از الگوهای امروزی توانایی درج این متا تگ را دارند و اگر الگوی شما به آن مجهز نباشد می توانید از افزونه های دیگری مانند Yoast SEO استفاده کنید.
برای انتخاب تصاویر برای شبکه های اجتماعی می توانید از نسخه های با کیفیت بالاتر استفاده کنید ، زیرا توجه کاربران شبکه اجتماعی به تصاویر با کیفیت بالاتر بیشتر است.
موقعیت قرار گیری تصاویر
تصاویر می بایست نسبت به متن صفحه موقعیت مناسبی داشته و در جایگاه درستی قرار بگیرند. به عنوان مثال پیشنهاد می شود که در حالتی که تصویر و متن در یک سطر قرار دارند، تصویر در سمت راست متن قرار بگیرد. این موضع ارتباط مستقیمی با سئو تصاویر ندارد. اما در ارتقا تجربه کاربری موثر است.
استفاده از CDN
فاصله بین موقعیت جغرافیایی وب سایت و کاربر می تواند در سرعت بارگذاری آن تأثیر بسزایی داشته باشد. هرچه مسافت بیشتر باشد ، سرعت بارگیری وب سایت سریعتر خواهد بود.
برای حل مشکل تأخیر بارگذاری می توانید از شبکه های توزیع محتوا (CDN) استفاده کنید. این شبکه ها قادر به ذخیره وب سایت و تصاویر آن در مکان های مختلف جغرافیایی در جهان هستند و می توانند کاربران را به نزدیکترین سرور خود متصل کنند. در نتیجه ، مشکل تأخیر در بارگیری برطرف شده و سرعت کار با وب سایت افزایش می یابد.
افزونه Optimole در وردپرس می تواند CDN رایگان اما فقط برای تصاویر در اختیار شما قرار دهد. اگر به دنبال روش های پیشرفته تر هستید ، می توانید یک حساب CDN بخرید و از سایر افزونه های وردپرس استفاده کنید.
فعال کردن قابلیت Lazy Load
به طور معمول ، تصویر پایین صفحه توسط کاربر مشاهده نمی شود تا زمانی که به سمت آن بروید. ویژگی Lazy Load بارگذاری تصاویر سایت را در اولویت قرار می دهد. تا زمانی که کاربر در آنجا پیمایش نشود ، تصاویر پایین صفحه بارگیری و بارگذاری نمی شوند.
چنین ویژگی سرعت سایت را افزایش داده و تأثیر بسزایی در سئو سایت خواهد داشت. افزونه های زیادی برای فعال کردن این ویژگی در مخزن وردپرس وجود دارد. از جمله این افزونه Optimole می توانید Lazy Load را فعال کنید.
یکی دیگر از ویژگی های جذاب این افزونه نمایش تصویر با کیفیت پایین آنها تا زمان بارگیری کامل نسخه با کیفیت است. احتمالاً چنین ویژگی را در شبکه های اجتماعی مانند اینستاگرام دیده اید.
نقشه سایت تصاویر
داشتن یک نقشه سایت از تصاویر باعث درک بهتر آنها توسط موتور جستجوی گوگل می شود. اطلاعات موجود در این نقشه سایت اطمینان می دهد که گوگل به همه تصاویر سایت دسترسی دارد و هیچ یک از آنها را حذف نمی کند (مانند تصاویری که با استفاده از JavaScript نمایش داده می شوند). شما همچنین به مهمترین تصاویر سایت برای نمایه سازی گوگل ارجاع می دهید.
افزونه Yoast SEO در حال حاضر قادر به ایجاد چنین نقشه سایت نیست و شما به کمک سایر افزونه ها نیاز خواهید داشت. افزونه Udinra All Image Sitemap بهترین افزونه برای انجام این کار در وردپرس است.
جمع بندی
سئو تصاویر در وردپررس یا هر پلتفرم دیگری، مجموعه ای از اقدامات محسوب می گردد. با تکامل بیشتر گوگل این اتظار میرود که اجزا مختلف سایت از جمله تصاویر را با یکدیگر بیشتر مرتبط کرده تا سئو و تجربه کاربری بهتری را ایجاد کنیم. دیگر نمی توان با گوگل مانند یک کودک رفتار کرد!
در هنگام اضافه کردن تصاویر به صفحات سایت نکات زیر را در ذهن خود داشته باشید:
- از تصاویری استفاده کنید که با موضع متن صفحه در ارتباط هستند.
- نام فایل تصاویر را متناسب با محتوای آن انتخاب کنید.
- دقت داشته باشید که ابعاد واقعی تصاویر با ابعاد نمایش داده شده در صفحه یکسان باشند.
- تصاویر را به شکل واکنشگرا نمایش دهید.
- حجم تصاویر را در جهت افزایش سرعت بارگذاری سایت، کاهش دهید.
- در صورت لزوم، به تصاویر سایت کپشن اضافه کنید.
- متن جایگزین را حتما به تصاویر اضافه کنید. عنوان عکس ها ضرورتی ندارند.
- داده های ساختار یافته را برای تصاویر درج کنید
- متا تگ های OpenGraph و Twitter Card را برای تصاویر سایت اضافه نمایید.
- تصاویر درج شده در مطالب سایت را ترجیحا در قسمت راست یا مرکز صفحه قرار دهید.
- نقشه سایت تصاویر ایجاد کنید.
در آخر دقت داشته باشید که تصاویر، علاوه بر تاثیرگذاری بر روی سئو و تجربه کاربری، نقش مهمی در تبدیل کاربران به مشتری دارند.